12 tips voor het maken van een webapplicatie


Wil je een webapplicatie maken voor jouw organisatie? Dat is een flink project. Verstandig dus om je vooraf goed in te lezen! Als ervaren ontwikkelaar delen we graag onze tips om van jouw project een succes te maken.
Over webapplicaties
Een webapplicatie is software die bereikbaar is via de browser van je computer, smartphone of tablet. Een webapp hoef je dus niet eerst te downloaden, maar gebruik je gewoon via een website. Een webapplicatie wordt ook wel een interactieve website genoemd: de focus ligt op de bediening ervan.
Lees verder: Wat is een webapplicatie?
Tips bij het maken van een webapplicatie
Wil je een webapp aten ontwikkelen voor jouw onderneming? Of ga je zelf een webapplicatie bouwen? De ontwikkelaars van Myler Media hebben veel ervaring en delen graag hun tips.
1. Stel het doel centraal
De beste webapplicaties zijn gericht op het uitvoeren van één specifieke actie. Een route plannen of je belastingaangifte doen bijvoorbeeld. Daaromheen kunnen allerlei andere functionaliteiten bedacht worden, maar ons advies is om je (in eerste instantie) vooral te richten op het doel dat je met jouw applicatie wilt bereiken. Maak die functionaliteit je big red button en zo sterk mogelijk.
2. Hou je doelgroep voor ogen
Wie gaat jouw webapplicatie gebruiken? Het is belangrijk om dit al in een vroeg stadium helder te krijgen. Bij senioren kan je bijvoorbeeld minder vertrouwen op bekendheid met UX best practices dan bij tech savvy millennials.
3. Begin met een functioneel ontwerp
Net als bij het maken van een mobiele app adviseren we om te starten met een functioneel ontwerp. Dit is een overzicht van de verschillende schermen en functionaliteiten waaruit jouw webapp bestaat.
In het functioneel design leg je vast:
Uit welke schermen de webapplicatie bestaat en hoe deze aan elkaar gekoppeld worden.
Per scherm leg je de plekken van tekstblokken, knoppen en afbeeldingen vast.
Hoe de webapp werkt. Wat gebeurt er als je op een knop drukt? Welke actie wordt er uitgevoerd en/of naar welke pagina klik je door?
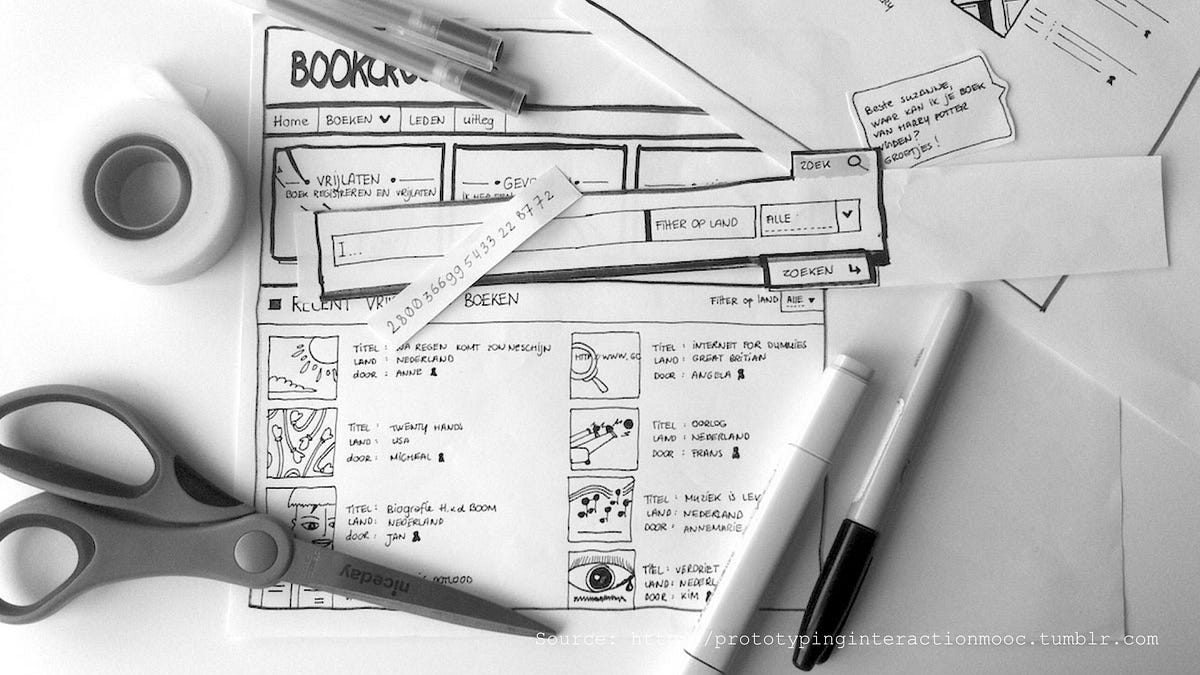
Voor meer overzicht kan je in deze fase ook een paper prototype maken. Zo heb je al een ‘werkende’ app en kan je de flow van jouw applicatie ervaren voordat je één regel code hebt getypt!
 4. Gebruik een framework
4. Gebruik een framework
Een framework is een gestandaardiseerde omgeving waarbinnen applicaties gebouwd kunnen worden. Bijvoorbeeld Laravel of Microsoft .NET. Binnen het raamwerk kan gebruikt worden gemaakt van code-standaarden en bibliotheken.
Dat heeft verschillende voordelen:
Minder fouten en sneller werken. Veel code is al voorgekauwd, waardoor je het wiel niet steeds opnieuw uit te vinden.
Uniforme aanpak. Je kan met meerdere ontwikkelaars aan één project werken.
Actieve community. Bij een populair framework kan je gebruikmaken van de community om oplossingen op problemen te vinden.
Veiliger. Bij veel frameworks hebben security by design hoog in het vaandel staan.
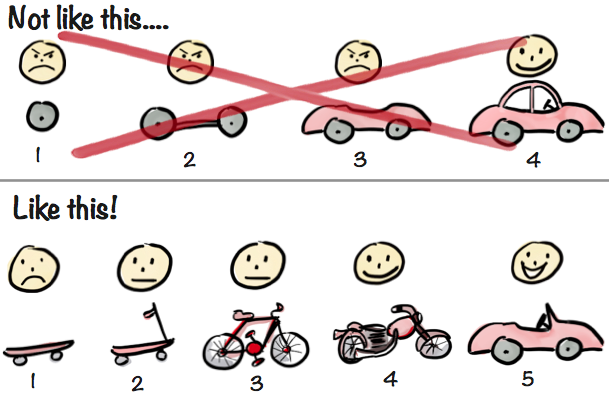
5. Maak eerst een MVP
De afkorting MVP staat voor Minimum Viable Product. Dat is een minimale (maar werkende) versie van jouw webapplicatie. Het doel is om zo snel mogelijk feedback van gebruikers verzamelen en de levensvatbaarheid van het idee te testen.
Blijkt jouw webapplicatie toch niet zo’n goed idee te zijn? Dan kan je het project beëindigen zonder veel tijd en kosten kwijt te zijn. Wel een goed idee? Dan heb je nu alvast waardevolle gebruikersfeedback!
Lees verder: Wat is een MVP en wat zijn de voordelen?
 6. Hou de lijnen kort
6. Hou de lijnen kort
Schakel je een bureau in om jouw webapplicatie te maken? Bij Myler Media koppelen we elk project aan één verantwoordelijke contactpersoon. Zowel aan klantzijde als bureauzijde. Dit houdt de lijntjes kort en de vaart in het project!
7. Werk in sprints
Grote projecten (zoals het ontwikkelen van een webapp) in kleine, overzichtelijke deelprojecten verdelen, noemen we sprints. Na iedere sprint wordt er een werkend (deel)product opgeleverd. Dit zorgt voor een snellere ontwikkeling, hogere kwaliteit en meer fun!
Lees verder: 5 redenen om te ontwikkelen in Agile sprints
8. Match design met huisstijl
Wil je als bestaande organisatie een webapplicatie bouwen? Zorg dan dat je de huisstijl van jouw bedrijf doortrekt. Zeker als de app gebruikt gaat worden door mensen die geen medewerkers van het bedrijf zijn. Dit bespaart ontwerptijd en zorgt voor herkenbaarheid.
9. Koppel met bestaande software
Als bedrijf maak je waarschijnlijk al gebruik van verschillende softwarepakketten en tools. Bij een interne webapplicatie is het dan wellicht zinvol om deze te koppelen aan je webapplicatie. Door je facturatiesysteem te koppelen kan je bijvoorbeeld automatisch een e-mail met factuur verzenden zodra een klant zijn handtekening zet in de webapp van de monteur op locatie.
Lees verder: 6 voordelen van digitale automatisering binnen bedrijven
10. Vergeet documentatie niet!
Het bouwen van een webapplicatie kan soms voelen als het leggen van een puzzel. Door gestructureerd te werken, documentatie te maken van je werk en/of self-documenting code te schrijven, weet je ook over een jaar nog hou jouw applicatie aan de achterkant in elkaar zit.
11. Eerst uitvoerig testen
Is je app klaar voor gebruik? Zorg voordat je het wereldkundig maakt eens nog voor een uitvoerige testfase.
Bij Myler Media worden alle apps getest door onze vaste tester Mark. Hij zorgt voor antwoorden op vragen als:
Werkt de app op elk device en in elke browser?
Werkt de app goed op elke resolutie?
Welke functie kan beter/sneller?
Zitten er nog bugs in?
Daarnaast is het verstandig om de app door je doelgroep te laten testen.
Hoe ervaren zij de app?
Snappen ze hoe alles werkt?
Lopen ze ergens tegenaan waar jij niet aan gedacht hebt?
Missen ze nog iets?
Daarnaast is het verstandig om een vorm van testautomatisering te integreren. Zeker als je vaak updates doet. Zo worden automatisch technische scans gedaan en krijg je een seintje als iets niet naar behoren werkt.
12. Hou rekening met doorontwikkeling en onderhoud
Een webapp is eigenlijk nooit echt af. Er kunnen storingen, fouten of bugs optreden waardoor de app niet meer naar behoren werkt. Dan is het belangrijk om tijd en geld vrij te maken om de app te blijven onderhouden. Daarnaast wil je jouw webapplicatie misschien steeds beter maken. In dat geval is ruimte nodig voor doorontwikkeling.
Webapplicatie laten maken?
Wil je ook een webapplicatie maken? Myler Media ontwikkelt robuuste webapps. Lees hier meer over de ontwikkeling van webapplicaties, bekijk ons portfolio of neem vrijblijvend contact met ons op om jouw webapplicatie te bespreken.


